 Piękne, czy funkcjonalne? Projektanci wielokrotnie zadają sobie to pytanie.
Piękne, czy funkcjonalne? Projektanci wielokrotnie zadają sobie to pytanie.
Nawiasem mówiąc są tacy, którzy uważają, że rozwiązanie ma działać i nie musi wyglądać (np. duża rzesza programistów) i tacy, że efekt końcowy ma wyglądać i to powinno wystarczyć (w tej grupie znajdują się niektórzy graficy komputerowi).
Skuteczne połączenie piękna i funkcjonalności jest definicją dobrego designu. I o takim designie, w kontekście projektowania kodów QR, będę tu pisać.
Z definicji kody QR powinny być zakodowane w dwóch barwach: jasnej i ciemnej. Prawidłowo przygotowane, dwukolorowe kody QR działają bez zastrzeżeń.
Bez dwóch zdań są funkcjonalne. Ale, czy są piękne? Kwestia gustu. Do mnie, osobiście przemawia informatyczny minimalizm. Z drugiej strony chylę czoło przed projektantami, którym udało się samym wyglądem kodu nakierować i zaciekawić odbiorcę na tyle, by bez wahania wyciągnął czytnik.
Co można zrobić, żeby nasz kod lepiej wpasowywał się w projekt graficzny?
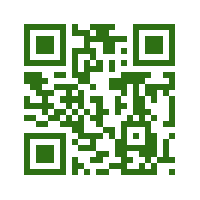
Najprościej jest zmienić jego kolor. Można swobodnie modyfikować tło, kolor kodu, czy nawet narzucić gradient.

Na kolejne wariacje na temat wyglądu kodu pozwala nam mechanizm korekcji błędów. Korekcja błędów została rozwiązana przez zastosowanie algorytmu Reed-Solomon’a. Jest to algorytm, który z powodzeniem jest stosowany przy nagrywaniu płyt CD, czy DVD…
Dobra, dobra, ale jak to się ma do designu? Już tłumaczę. Korekcja błędu, przy odpowiednim zakodowaniu fotokodu pozwala na odzyskanie aż 30% danych. Czyli jeżeli kod zostanie uszkodzony (pobrudzony, zamazany itp) w co najwyżej tylu procentach, nadal może być odczytany poprawnie. Idąc tym tropem można wykombinować, że wspomniane 30% może być zmienione przez projektanta na korzyść designu. Sprytne!
Zanim jednak zaczniemy wymagać od projektanta rzeczy niemożliwych, warto zapoznać się z kilkoma zasadami:
- optymalnym marginesem, w którym możemy działać jest 15% (zostawmy sobie 15% na faktyczne uszkodzenia kodu)
- obrazek powinien znajdować się na środku kodu i nie powinien zawierać kwadracików, które mogłyby być błędnie zinterpretowane przez czytnik
- absolutnie nie wolno nam modyfikować dużych narożnych kwadratów (mają one swoje specjalne zastosowanie i powinny być zachowane)
- wokół kodu musi pozostać białe obramowanie szerokości 1-2 bazowych kwadracików tzw. „strefa ciszy”
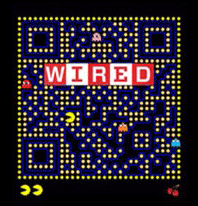
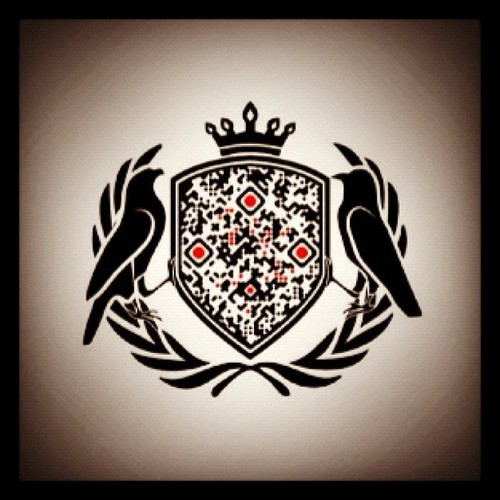
Jakkolwiek rygorystycznie nie brzmią powyższe wskazówki, projektanci kodów QR potrafią wyczarować prawdziwe dzieła sztuki, które, o dziwo, spełniają swoją funkcję.
Poniżej przedstawiam kilka realizacji ładnych, zabawnych, inspirujących, ale przede wszystkim funkcjonalnych:






W kolejnej odsłonie cyklu o kodach QR zobaczycie nietypowe, kontrowersyjne i zaskakujące zastosowania kodów QR. Ciekawi? Zapraszam.
Odcinki w cyklu
Papierowe linki, czyli słów kilka o kodach QR. Odcinek I.
Piękne, czy funkcjonalne? Kody QR – odcinek II.
Łyk inspiracji. Kody QR – odcinek III

Czekam na dalsze odcinki!